
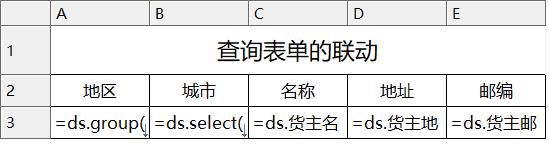
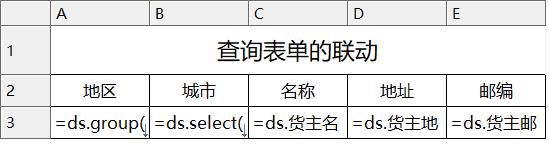
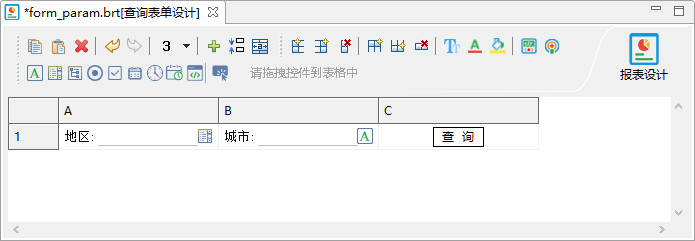
第一步,在设计器中设计一张表。如图所示:

第二步,新建数据集:
ds:select * from 订单 where 货主地区 =? and 货主城市 =?; ds1:select 货主城市,货主地区 from 订单 group by 货主城市,货主地区 ds2:select 货主地区 from 订单 group by 货主地区
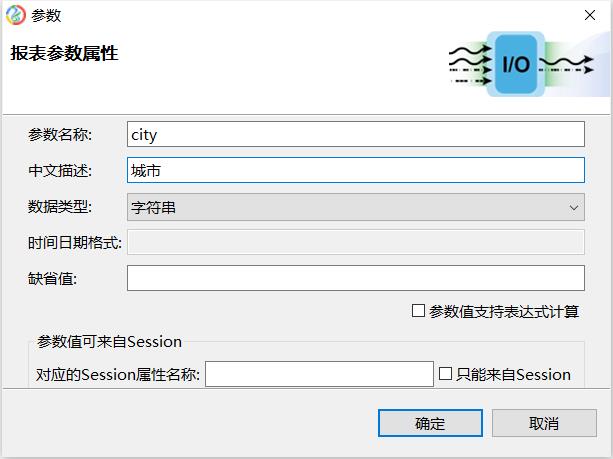
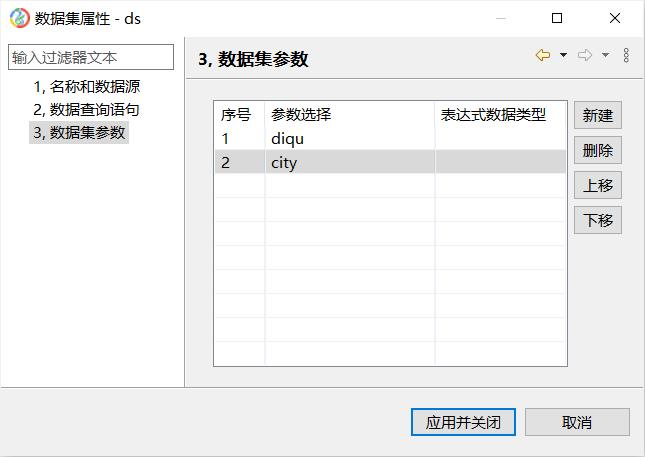
第三步,新建参数:货主城市和货主地区 如图所示:


第四步,编辑ds数据集,在【数据集参数】选项中设置参数。如图所示:

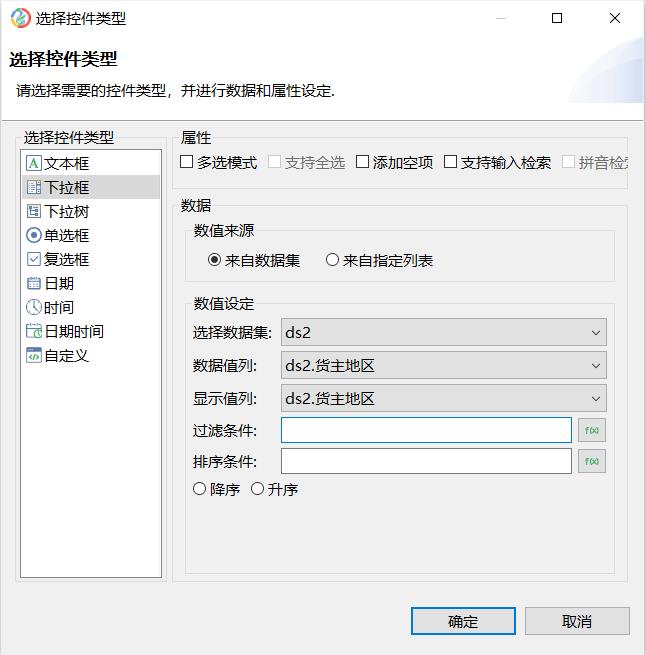
第五步,打开查询表单,设置A1单元格属性。设置货主地区的控件类型。如图所示:

设置下拉框中,下拉值来源为来自数据集。下拉值设定中,选择数据集为ds2、数据值列为ds2.货主地区、显示值列为ds2.货主地区。如图所示:

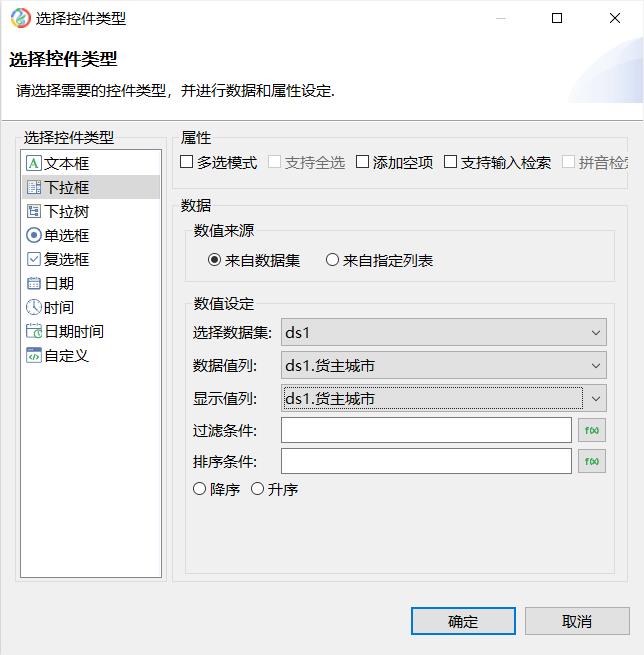
设置B1的控件类型为下拉框。
设置下拉框中,下拉值来源为来自数据集。下拉值设定中,选择数据集为ds1、数据值列为ds1.货主城市、显示值列为ds1.货主城市。如图所示:

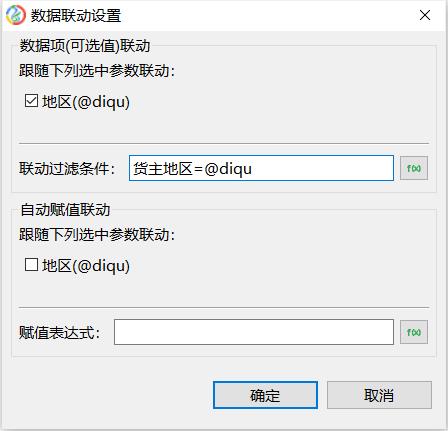
设置B1的单元格属性数据联动,勾选中货主地区(@arg1),联动过滤条件为 货主地区=@arg1。如图所示:

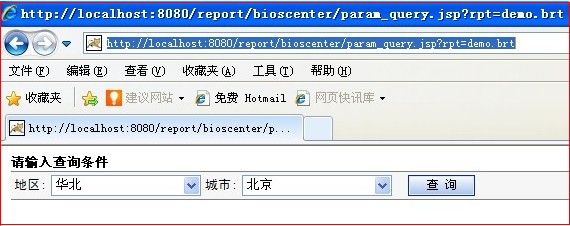
查询表单设置完毕后,部署到web应用上。然后在IE浏览器上输入:http://localhost:8080/report/bios_jsp/param_query.jsp?rpt=demo.brt 然后web上显示如下:

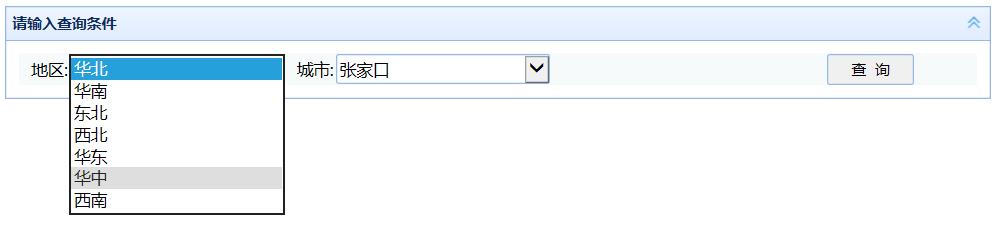
在地区的下拉列表框中选择下拉值,在城市栏城市就会随着地区的改变而改变。


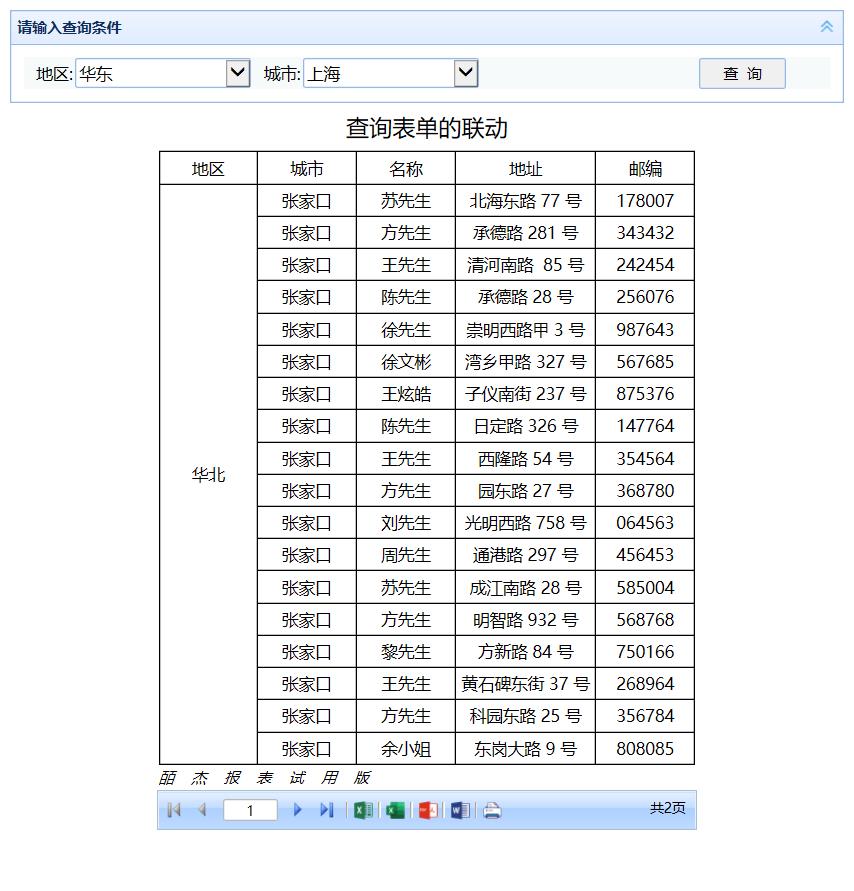
点击【查询】按钮后,显示出页面:

第一步,创建报表,如上文所示。
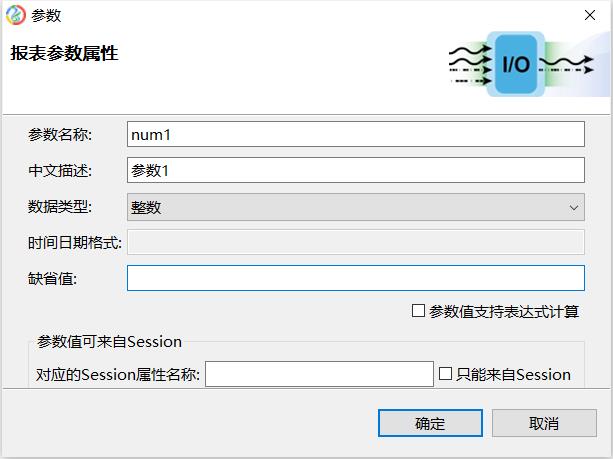
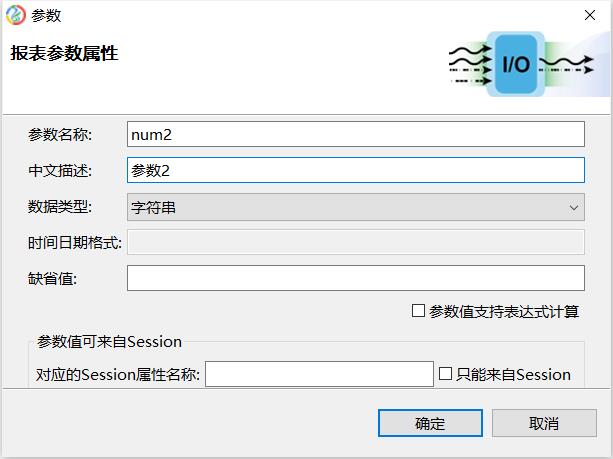
第二步,创建参数,


第三步,设置查询表单,如上文所示。
第四步,设置参数控件类型
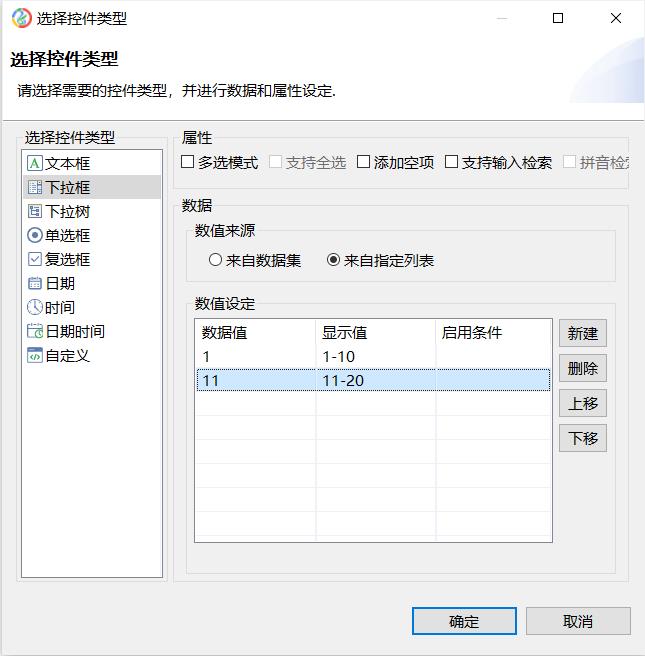
设置参数num1的控件类型为下拉框,下拉值来源为来自指定列表,下拉值设定如下图所示:

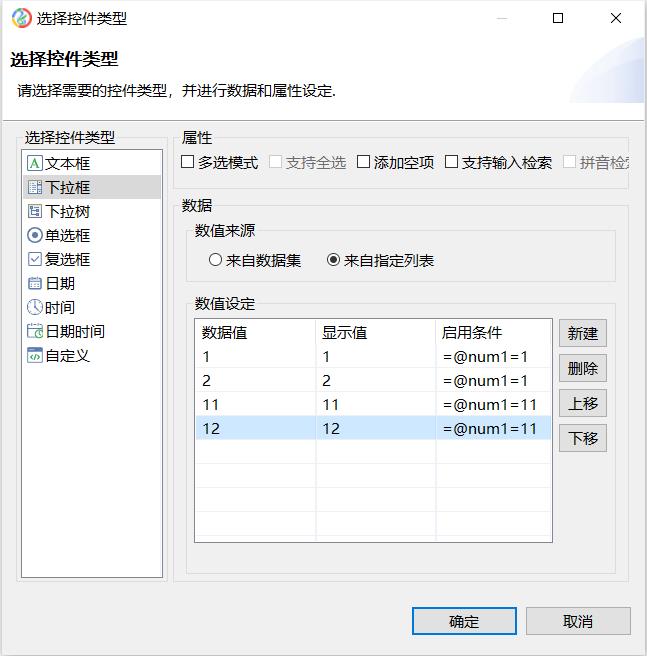
设置参数num2的控件类型为下拉框,下拉值来源为来自指定列表,下拉值设定中并设定启动条件如下图所示:

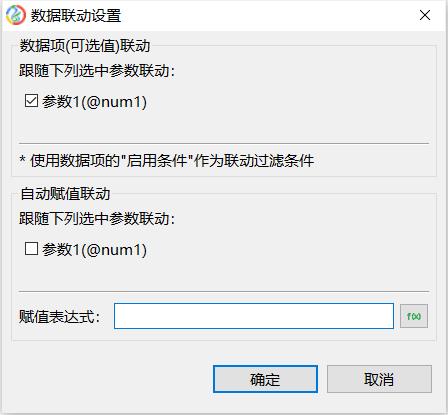
设置参数num2的数据联动,如下图所示:

就这样查询表单就设计完成了。
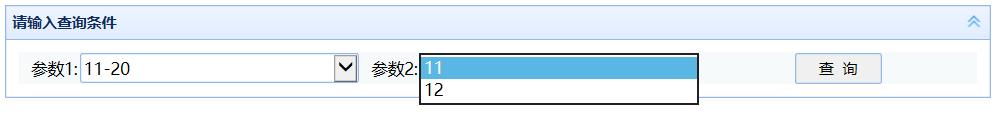
点击web预览,当参数1为1-10时,参数2为1、2。

当参数1为11-20时,参数2为11、12。