
主要是用来将报表中的参数通过Tag标签或servlet在网页上以表单的方式显示,因此,用户需要在设计器中设计查询表单,然后,在jsp中通过bios:query标签或者通过ReportQuerier发布。
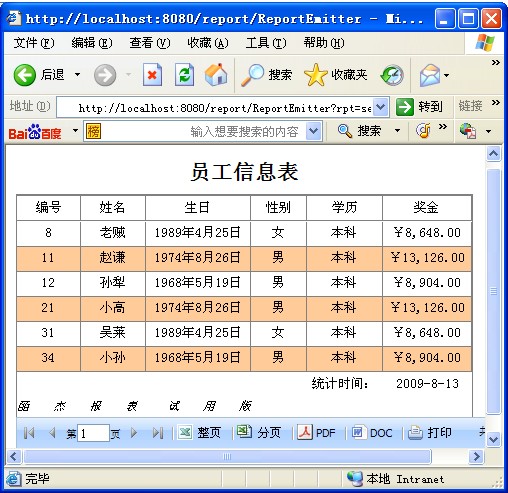
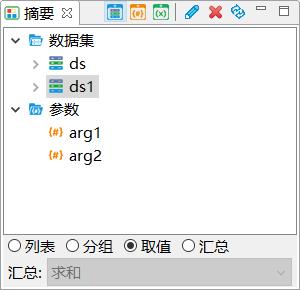
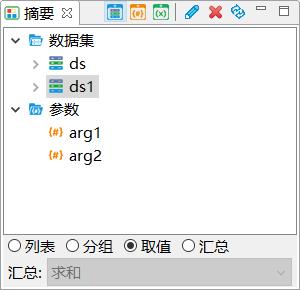
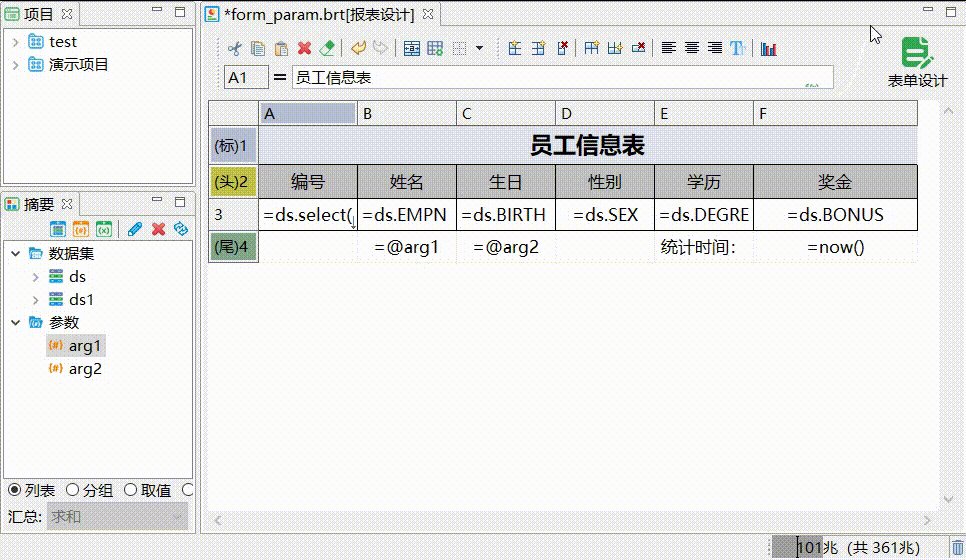
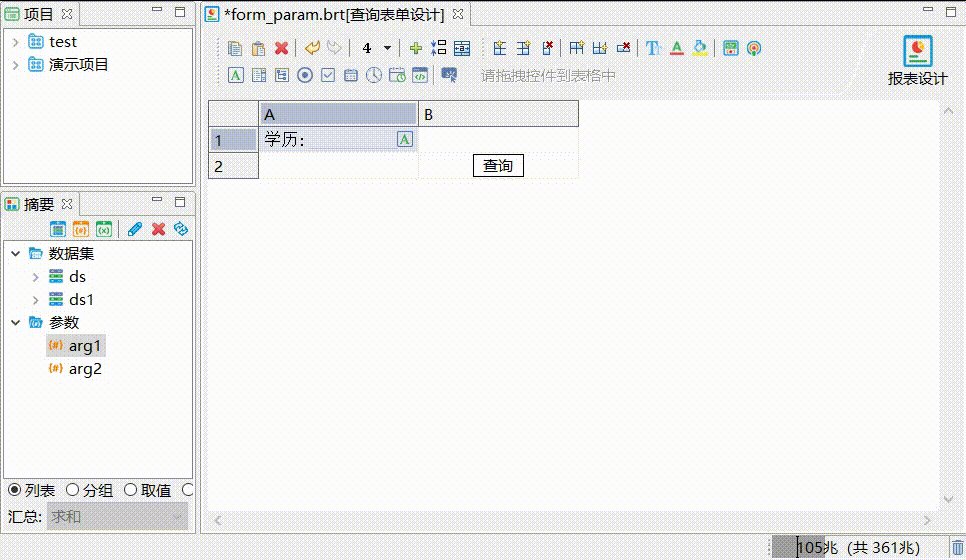
在设计器中,参照《自由式报表》设计报表“form_param.brt”,如下图:


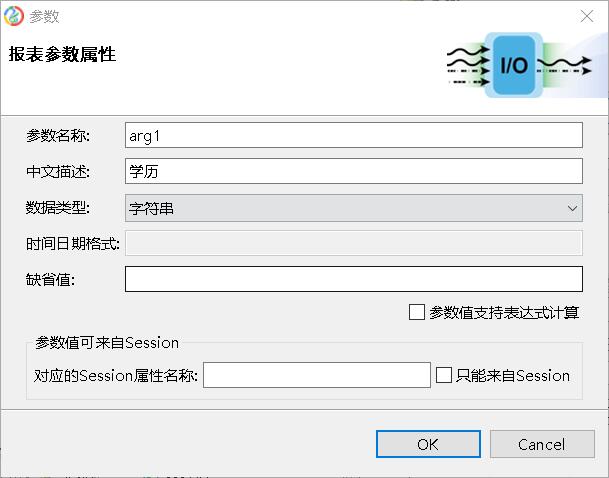
其中,在编辑参数arg1时:

报表设计完成后,单击工具条中“表单设计”按钮:

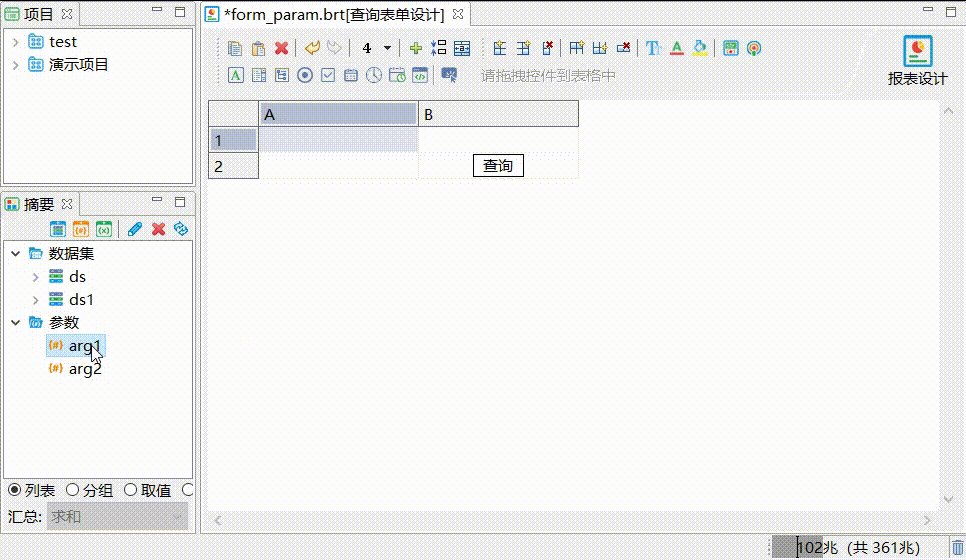
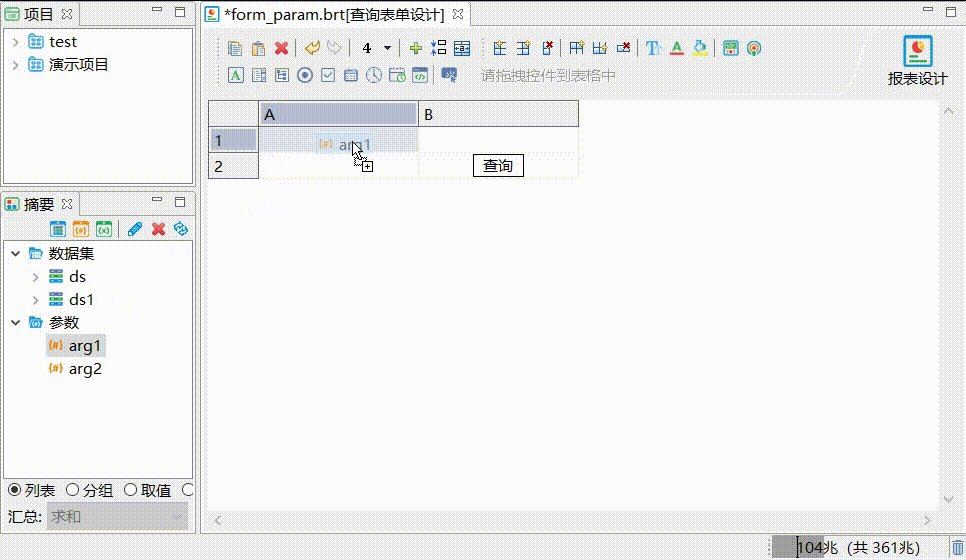
切换到“表单设计”界面,将参数arg1拖动A1单元格中 。

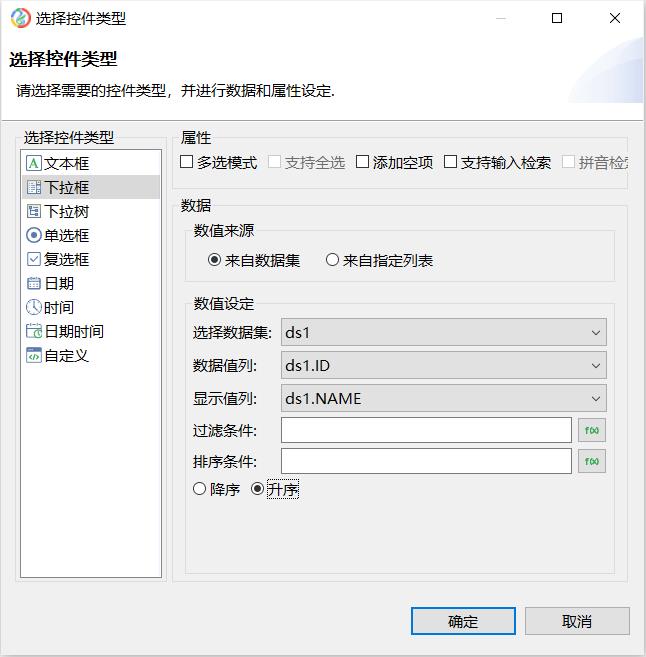
点击A1单元格,在右侧属性栏里,修改参数的控件类型为下拉框。下拉值来源为来自数据集,下拉值设定中选择数据集为ds1,数据值列为ds1.ID,显示值列为ds1.NAME。然后点击确定,如图所示:

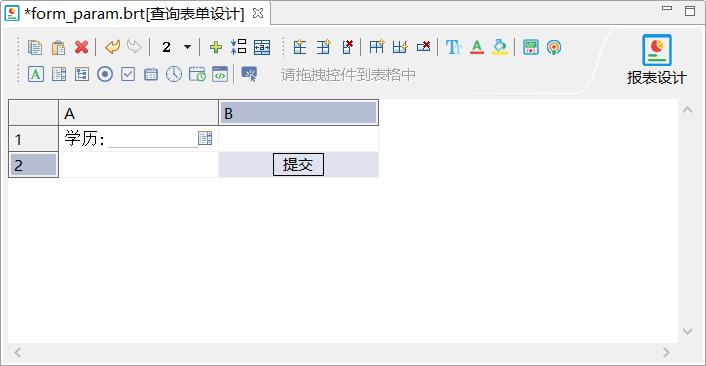
点击B2单元格,修改查询按钮的属性中按钮文字为提交。如图所示:

设置完成后,查询表单设计完成。如图所示:

如果你想让学历单元格占两个单元格,请选中A1和B1右键选中合并/拆分

新建测试用jsp页面test.jsp,在JSP文件头中引用tag标签时指定的前缀名,如:
<%@ taglib prefix="bios" uri="http://www.bijetsoft.com/BiosReportTags" %>
加入Tag标签:
<%@page contentType="text/html; charset=gbk"%>
<%@ taglib prefix="bios" uri="http://www.bijetsoft.com/BiosReportTags" %>
<%
request.setCharacterEncoding("GBK");
%>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html;charset=GBK">
<link rel="stylesheet" type="text/css" href="bios_demo/css/style.css"/>
</head>
<body bottommargin="0" topmargin="20" background="bios_demo/img/bg.gif">
<table id="tbl" width="100%" align="center" cellpadding="0" cellspacing="0">
<tr>
<td><b>请输入查询条件</b></td>
</tr>
<tr>
<td style="border-top: 1px solid gray;border-bottom: 1px solid gray;">
<bios:query rpt="form_param.brt"/>
</td>
</tr>
</table>
</body>
</html>
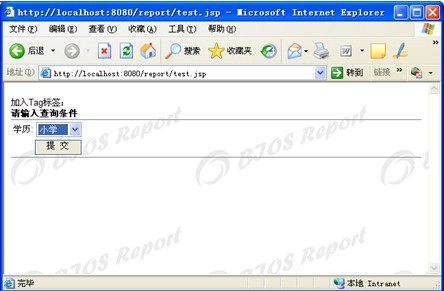
页面效果如下:

用户从下拉框中选择查询条件,单击“提交”按钮,显示查询结果:

参数报表Tag标签中的参数说明,见开发指南—>Taglib标签—>查询表单标签
报表的参数值还可以通过Session传递给报表引擎。首先,在设计器中对上一节所建报表进行一些修改。
第一步:将报表重命名为“session_param.brt”;
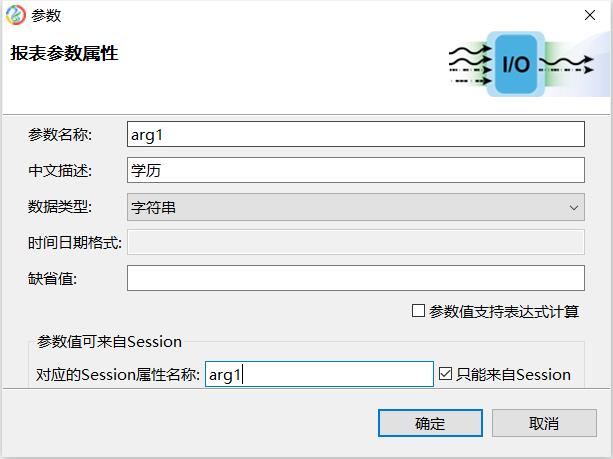
第二步:编辑报表参数属性,将参数值来自Session中 对应的Session属性名称为arg1,如下图:

然后,编写jsp页面,通过session传递参数值,如新建jsp页面test.jsp,添加如下内容:
<%@page contentType="text/html; charset=gbk"%>
<%@ taglib prefix="bios" uri="http://www.bijetsoft.com/BiosReportTags" %>
<%
request.setCharacterEncoding("GBK");
session.setAttribute("arg1","5");
%>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<link rel="stylesheet" type="text/css" href="bios_demo/css/style.css" />
</head>
<body bottommargin="0" topmargin="20" background="bios_demo/img/bg.gif">
<table id="tbl" width="100%" align="center" cellpadding="0" cellspacing="0">
<tr>
<td><b>点击提交按钮</b></td>
</tr>
<tr>
<td style="border-top: 1px solid gray;border-bottom: 1px solid gray;">
<!-- 表单提交,只需要设置rpt属性,不用设置params属性,参数通过session传递-->
<bios:query rpt="session_param.brt"/>
</td>
</tr>
<tr>
<td><b>点击超链接</b></td>
</tr>
<tr>
<td style="border-top:1px solid gray;border-bottom: 1px solid gray;">
< !-- url提交,只需要设置rpt属性,不用设置params属性,参数通过session传递-->
<a href="ReportEmitter?rpt=session_param.brt">Session传递参数</a>
</td>
</tr>
</table>
</body>
</html>
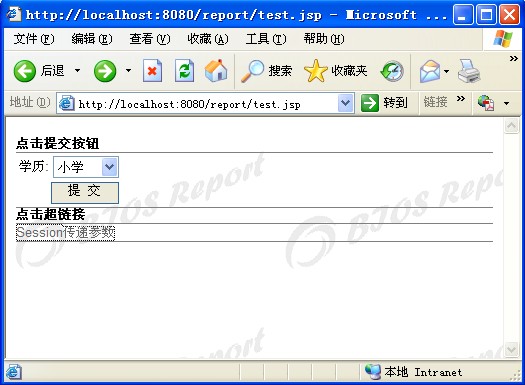
页面效果如下:

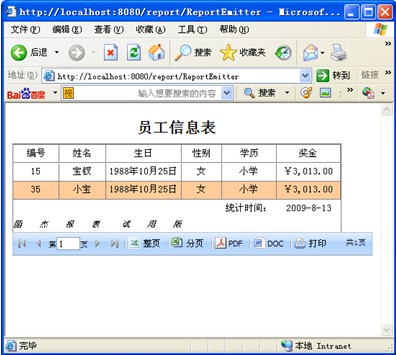
用户可以直接点击“Session传递参数”超链接,显示结果如下: