
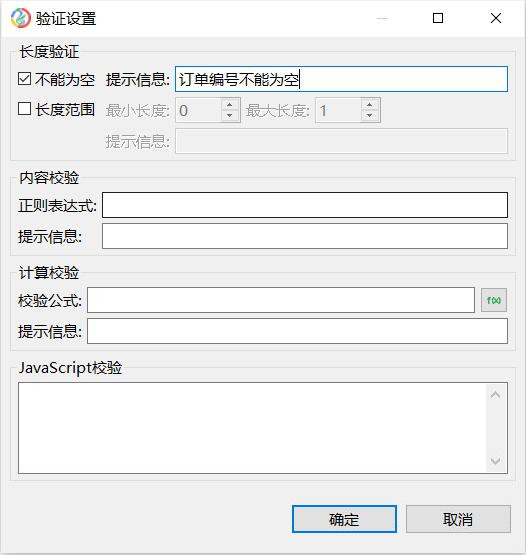
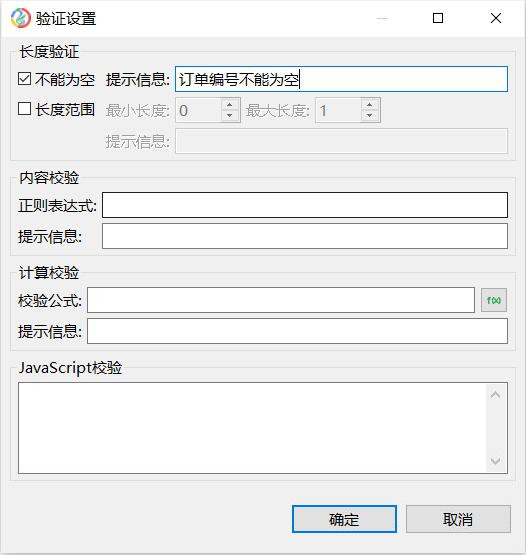
在填报报表单元格或查询表单参数属性设计的时候,可以在单元格属性-校验设置的javascript校验中ajax异步校验

js(@type)
说明:在查询表单中参数单元格属性-校验设置的JavaScript校验中获取当前参数的值,获取参数的值时候可以js(@参数名)获取这个参数的值。
js(@value)
说明:在填报报表-单元格属性-校验设置的JavaScript校验中获取当前单元格的值
js(C3)
说明:在填报报表-单元格属性-校验设置的JavaScript校验中获取C3单元格的值, 获取其它单元格的值时候可以在js()中写其它单元格的位标。
先写一个java校验类
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ValidatorServlet extends HttpServlet {
/**
* 处理ajax校验
*/
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//处理ajax请求,需要设置为UTF-8编码
req.setCharacterEncoding("UTF-8");
//获取设计示例中校验请求传递来的name参数
String name = req.getParameter("name");
//要返回的验证信息
String rtn = "";
//对name数据进行校验
if(name != null && name.trim().length() < 3)
rtn = "名称不能为空且长度不得小于3";
//返回校验结果信息,为空字符串表示校验通过,否则为错误提示信息
resp.setContentType("text/html;charset=UTF-8");
PrintWriter pw = resp.getWriter();
pw.write(rtn);
pw.flush();
pw.close();
}
}
在校验设置对话框的Javsscript校验处使用以下js代码:
//获取xmlhttp请求
var xmlHttp = bios_getXmlHttpReq();
//发送ajax请求,四个参数依次为:
//1,xmlhttp请求
//2,供数据校验使用的servlet
//3,要参与校验的请求数据(格式:p1=v1&p2=v2),使用encodeURIComponent转码处理,避免中文字符乱码
//4,异步模式(需要设置为false)
bios_sendRequest(xmlHttp, '/report/ValidatorServlet', 'name=' + encodeURIComponent(js(@value)), false);
//获取返回的校验信息,为空表示校验通过,否则为错误提示信息。
var rtn = xmlHttp.responseText;
if(rtn == '' || rtn == null)
return null;
return rtn;