
在查询表单或填报报表中属性控件类型中可以设置自定义控件类型,自定义控件类型可以从其它页面获取参数值并传递到报表中。

1、设计一个报表页面

2、在全局属性web资源引用中写以下js
<script>
var rtn;
/*报表系统要求的固定函数,返回选择的数据*/
function setCtrlValue(){
return rtn;
}
/*点击单选框时,对变量赋值*/
function setVal(val,txt){
rtn.val = val;
rtn.txt = txt;
}
/*根据传入的初始化值,对当前页面进行勾选操作*/
function checkRadio(){
var radios = document.all['emp'];
for(var i=0;i<radios.length;i++){
if(radios[i].value==rtn.val){
radios[i].checked = true;
break;
}
}
}
/*按照开发规范,获取传入值,并进行初始化操作*/
function init(){
rtn = {};
rtn.val = parent.bios_customCtrlData.val;
rtn.txt = parent.bios_customCtrlData.txt;
window.addEventListener("load",checkRadio,false);
}
init();
</script>
3、在报表设计中,设计A3的 属性“html内容 ”为是,然后单元格数据值中写
"<input type='radio' name='emp' value='" + ds.empid + "' onclick=setVal(this.value,'" + b3 +"') >"
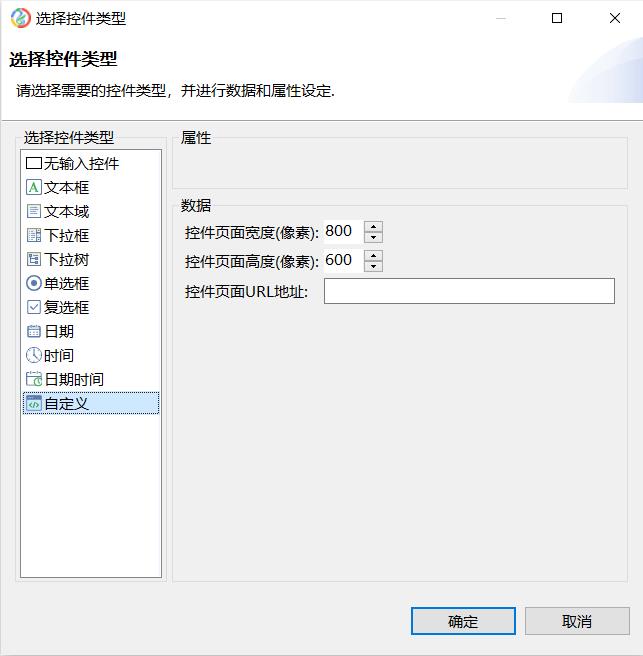
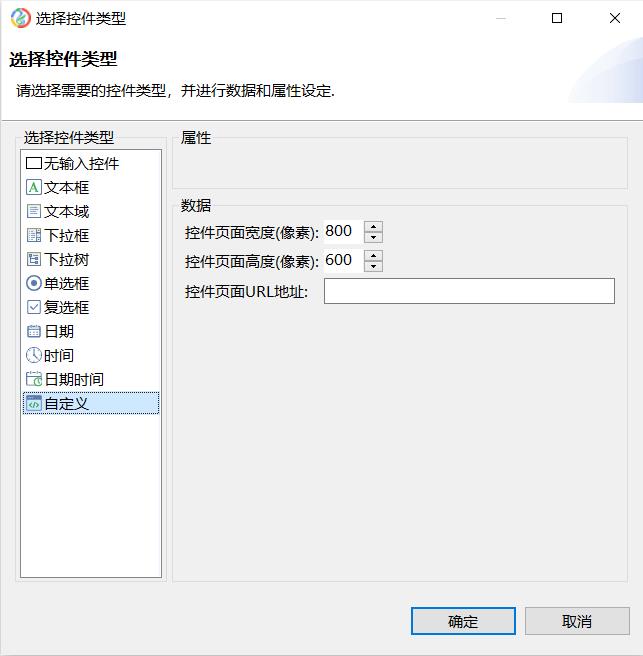
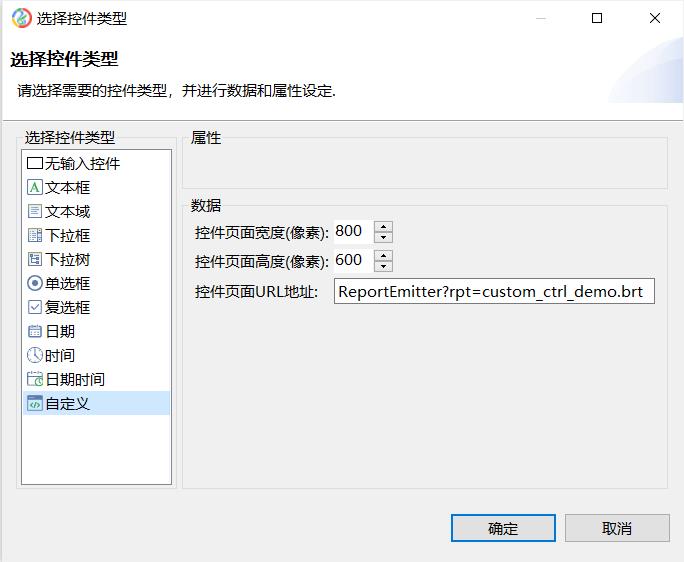
4、在自定义控件设置中,控件页面URL地址调用刚刚设计的自定义报表

5、这样自定义控件报表就设计好了,预览效果如下:

选中一条数据,点击确定,这条数据从传递到报表中了。