
填报校验分为四种:长度验证、内容校验、计算校验、JavaScript校验。

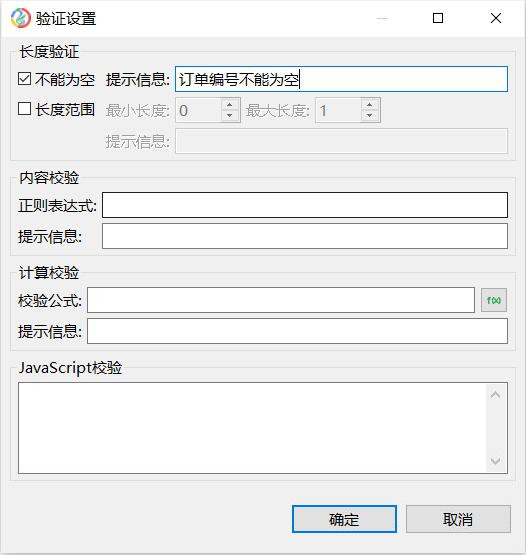
如下图所示,创建一张报表;

非空验证就是验证该单元格的值不能为空。
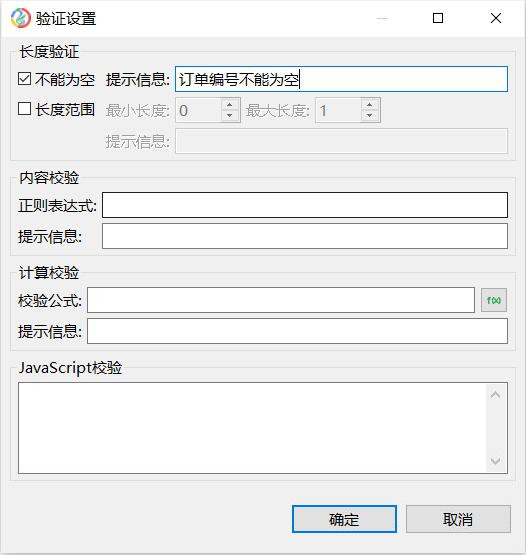
例如A2单元格设置非空验证,选中不能为空,提示信息为该单元格不能为空。
在浏览器上预览报表时,如果A2没有输入内容,当焦点离开该单元格的时候 就会提示该单元格不能为空。

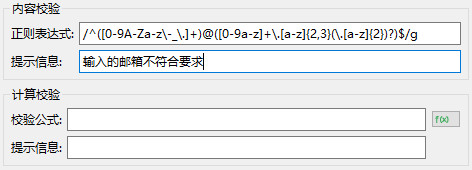
适宜于验证输入内容的格式,譬如:邮箱验证、身份证验证、手机号码验证、邮政编码验证等。
例如校验输入的内容是否符合邮箱格式。

 注意
注意由于正则表达式存储在xml的属性中,因此正则表达式不允许有英文的双引号(查询表单中的正则表达式存储在CDATA中,无此限制)
计算效验就是可以进行一些简单的计算校验。
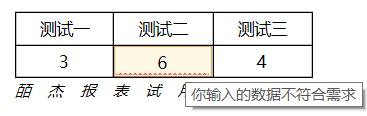
例如 B2 单元格设置计算校验,设置校验公式为B2=A2+C2,提示信息为你输入的数据不符合需求。
在浏览器上预览报表时,如果B2的值不等于A2+C2,当焦点离开B2单元格就会提示你输入的数据不符合需求

JavaScript校验就是可以与使用一些javascript语言进行校验。
在javascript校验中,获取本单元格的值的公式 js(@value),获取其它单元格的值的公式 js(cellId)(cellId 是想获取值的单元格的标识),比如js(B3),获取参数的值的公式js(@num)(num是参数名)。
例如:在C2单元格的javascript校验中设置
var reg = /^[0-9]+$/;
if(!reg.test(js(@value)))
{
return '必须为整数';
}
return null;
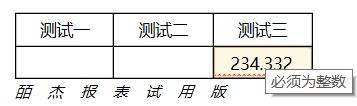
在浏览器上预览报表,当C2单元格输入的内容不符合整数时,焦点离开C2单元格就会提示你输入的内容必须为整数

JS校验也可以异步校验,以下是js代码:
//获取xmlhttp请求 var xmlHttp = bios_getXmlHttpReq(); //发送ajax请求,四个参数依次为: //1,xmlhttp请求 //2,供数据校验使用的servlet //3,要参与校验的请求数据(格式:p1=v1&p2=v2),使用encodeURIComponent转码处理,避免中文字符乱码 //4,异步模式(需要设置为false) bios_sendRequest(xmlHttp,'/report/ValidatorServlet','name='+encodeURIComponent(js(@value)), false); //获取返回的校验信息,为空表示校验通过,否则为错误提示信息。 var rtn = xmlHttp.responseText; if(rtn == '' || rtn == null) return null; return rtn;
在填报报表中,还有一种校验就是数据类型校验 。
在单元格属性中你设置填报的数据类型为整数 如果你输入的是其它类型的值。
就是提示你输入的内容必须为数字。
